人
已閱讀
已閱讀
APP開發(fā)如何才能把用戶體驗(yàn)做得更好
來源:lexintech.com ?? ?? 發(fā)布時(shí)間:2017-11-15
同樣的一個(gè)功能,不同的APP開發(fā)出來,我們還是可以很明顯的感受到不同,導(dǎo)致這種不同的原因我們把他叫做用戶體驗(yàn)。但是這種差異究竟是怎樣的,我們似乎很難描述,今天我們換個(gè)方式來聊聊在使用類似產(chǎn)品的同樣功能的時(shí)候的感受。
有很多搜索音樂的APP,比如音樂雷達(dá)等。微信也有一個(gè)搖一搖識(shí)別歌曲的功能。
最早的音樂雷達(dá)只完成一件事,幫你找到這首歌的名字,這屬于及格的產(chǎn)品;微信的搖一搖能做到幫你找到這首歌的名字,還能幫你定位到當(dāng)前播放的位置,并繼續(xù)自動(dòng)滾動(dòng)歌詞,這就是不同的用戶體驗(yàn)。
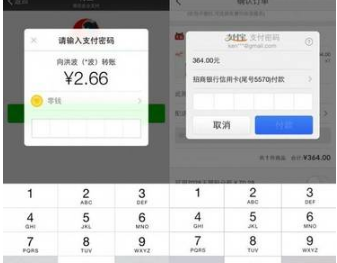
支付寶之前的手機(jī)端的支付流程,需要記住很復(fù)雜的支付密碼。后來微信也做了手機(jī)端的支付,密碼延續(xù)實(shí)體銀行卡的6位數(shù)字,不需要那么復(fù)雜,確定按鈕都不需要。這也是不同的用戶體驗(yàn),如果要打分的話,支付寶之前的手機(jī)端支付流程,屬于一個(gè)及格的產(chǎn)品;而微信的手機(jī)端支付流程,屬于一個(gè)優(yōu)秀的產(chǎn)品。

另外,大家注意對(duì)比這2個(gè)頁面,從設(shè)計(jì)角度講,也有很大區(qū)別。
1、浮層標(biāo)題欄的提示,微信更簡單明了;
支付寶的標(biāo)題欄,又是icon又是文字,怎一個(gè)亂字了得!這個(gè)頁面是在支付寶APP中調(diào)起來的,這個(gè)時(shí)候還突出你的logo,想要表達(dá)什么呢?完全沒必要啊
2、主信息展示區(qū)域,付多少錢,用什么方式支付,微信在信息的區(qū)分展示上處理的更好,而支付寶的這個(gè)設(shè)計(jì),我經(jīng)常會(huì)分不清楚那個(gè)364.00元指的是我的余額還是我要付的錢。
付多少錢與用什么形式付款,是2個(gè)不同的層級(jí)的信息,但是,支付寶的UI處理上,放在了一個(gè)層級(jí)上,給用戶在信息的識(shí)別上增加了更多不必要的負(fù)擔(dān)。
3、為什么要有確認(rèn)按鈕,為什么要有確認(rèn)按鈕,為什么要有確認(rèn)按鈕? — 重要的事情說3遍!
我們很多的產(chǎn)品經(jīng)理,我們很多的設(shè)計(jì)師,在設(shè)計(jì)上非常的「傳統(tǒng)」。比如,切換城市了不是在后臺(tái)就自動(dòng)完成,非要提示一下用戶,還要用戶確認(rèn)一下。
產(chǎn)品經(jīng)理對(duì)設(shè)計(jì)的認(rèn)知變化,遠(yuǎn)遠(yuǎn)趕不上用戶越來越懶越來越追求快的心智模型變化!
及格的產(chǎn)品,能把流程想完整,把該有的元素都放上去;
優(yōu)秀的產(chǎn)品,流程是極簡完整的,元素都是無法再剔除的;
及格的產(chǎn)品,有耐心的用戶一步一步堅(jiān)持,可以完成任務(wù);
優(yōu)秀的產(chǎn)品,不管是什么用戶,很簡單就能完成任務(wù);
及格的產(chǎn)品,在思考產(chǎn)品方案的時(shí)候,會(huì)考慮的是完成任務(wù);
優(yōu)秀的產(chǎn)品,在思考產(chǎn)品方案的時(shí)候,會(huì)考慮的是如何愉悅的完成任務(wù)。
 APP開發(fā)咨詢熱線:
APP開發(fā)咨詢熱線:








 電話:
電話: 郵箱:
郵箱: 地址:
地址:
