人
已閱讀
已閱讀
商城類型的APP和網(wǎng)站設計趨勢
來源:lexintech.com ?? ?? 發(fā)布時間:2019-05-17
商城類型的APP開發(fā)和網(wǎng)站開發(fā),應該如何展示商品,近年來電商類型的APP和網(wǎng)站的設計趨勢是什么。今天我們來討論一下這個話題。

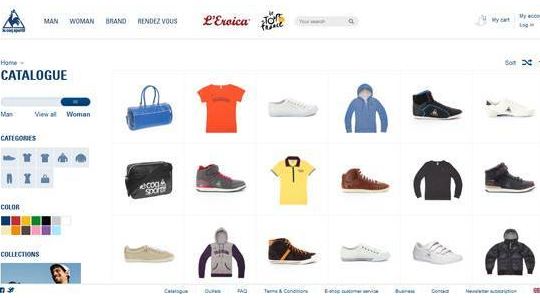
在過去,很多線上商城APP的設計通常都充斥著各種信息,字體和顏色都咄咄逼人,嚴重“過度設計”?!‖F(xiàn)在很多APP和網(wǎng)站的設計都棄用模特、夸張的顏色和字體、花哨的圖片,只為營造極簡風格來展示他們的商品。自響應式設計形式出現(xiàn)以來,它便成為一種趨勢(不僅僅是電子商務)。更多APP開發(fā)設計師開始擁抱這種趨勢——簡單才是更好的,并且注重可讀性和易用性。
這就導致了更好的網(wǎng)上購物體驗和更干凈的界面,文字更易讀、界面更簡單、快速和友好。這種趨勢不僅僅關乎設計,還創(chuàng)造了更佳的整體體驗。
越來越多公司開始在他們網(wǎng)站中舍棄豐富顏色、模特和動畫,有助于實現(xiàn)更加簡化的設計方案。背景紋理都變得更加微妙——或完全去除了,為了使用純白或純黑的背景來突出商品圖片。但為什么呢?
用簡單的設計方案,有助于一個品牌宣揚它的商品。不需要猜測賣的是什么,因為一切都清晰明了。這么做可以消除一個品牌以往的戰(zhàn)略所塑造的生活方式和形象,它們往往會蓋過實際產(chǎn)品。
這種方案成本很低。不需要雇傭模特,簡單的背景也可以減少設計前的工作量。上手所需的,只需要工作室的一點燈光和優(yōu)質(zhì)照片就行了。
在非常復雜的設計上少花心思,可以讓企業(yè)有更多時間聚焦于用戶體驗。畢竟一個電子商務網(wǎng)站首先考慮的還是銷量。一個站點必須運轉(zhuǎn)正常、加載迅速,并且確保用戶很容易找到他們所要的,來促成購買
為了展現(xiàn)出活力。不要照抄另一個網(wǎng)站。是什么使得你的商品與眾不同?將它在展柜中宣揚出來。
網(wǎng)站要便于閱讀。字體應該干凈簡潔。商品數(shù)量、尺寸、顏色和價格需要清晰可辨。別忘了商品注釋和購買按鈕——分類是首要任務。
照片應該直接使用商品圖片。不要用奇怪的角標或者非同尋常的光照效果。顧客想盡可能清楚地看到商品。確保你的照片能表達這一點。每張照片得是真實商品最精確的寫照。
確保你的網(wǎng)站易于瀏覽和導航。如果它加載很慢或者太復雜,顧客會逐漸減少。要包含促銷和你們公司的信息。讓顧客知道為何你與眾不同,值得他們花錢。
所有元素都要清晰并規(guī)劃有序。如果一張圖片質(zhì)量較低或很模糊,不要使用它。如果一個設計元素與你的產(chǎn)品不協(xié)調(diào),換一種手法。
讓購物簡單有趣。顧客可能會被網(wǎng)站的驚艷之處所吸引,但你還需要一些好玩的花招來留住他們,要確保隨后的頁面都容易瀏覽和使用。
干凈的設計總是好的。如果各公司真正將這種理念用于展示產(chǎn)品,那就更好了。有千萬種理由說明商品放在簡單的背景上效果好,它能給產(chǎn)品一個空間來為自己代言,并且讓顧客在購買前對商品留下好印象。
 APP開發(fā)咨詢熱線:
APP開發(fā)咨詢熱線:








 電話:
電話: 郵箱:
郵箱: 地址:
地址:
