人
已閱讀
已閱讀
網(wǎng)站和APP開(kāi)發(fā)中關(guān)于表單頁(yè)面的設(shè)計(jì)
來(lái)源:lexintech.com ?? ?? 發(fā)布時(shí)間:2018-04-03
互聯(lián)網(wǎng)不斷發(fā)展,網(wǎng)站和APP開(kāi)發(fā)越來(lái)越多,各種各樣的APP充斥著各大應(yīng)用市場(chǎng),讓人眼花繚亂。什么樣的APP會(huì)脫穎而出,能吸引用戶的APP都長(zhǎng)什么樣呢。如今,大家對(duì)網(wǎng)站、APP的要求不僅僅在功能實(shí)現(xiàn)上,也越來(lái)越注重視覺(jué)設(shè)計(jì),多終端用戶體驗(yàn)等等。今天,我們把常見(jiàn)的表單頁(yè)面挑出來(lái),跟大家聊一聊,如何設(shè)計(jì)表單頁(yè)面。
不管在APP上還是在網(wǎng)頁(yè)上,表單控件是重要的組成元素,具有非常高的功能性。交互設(shè)計(jì)師為它設(shè)計(jì)更加方便的操作方式,視覺(jué)設(shè)計(jì)師也會(huì)絞盡腦汁設(shè)計(jì)出更加奪人眼球的視覺(jué)展現(xiàn)??墒怯捎诒韱慰丶陨淼木窒扌?,不能很好地自定義外表,所以就誕生了由前端人員自定義的一些控件出來(lái)。
視覺(jué)設(shè)計(jì)師通常提供的表單是這樣子的:

這樣設(shè)計(jì)很好看,只是需要模擬控件,看樣子還要切圖,下拉效果也是要模擬的,最重要的是要考慮兼容性,此外做完還要留下詳細(xì)文檔解釋用來(lái)與團(tuán)隊(duì)溝通。
這樣的模擬需要在兼顧實(shí)現(xiàn)設(shè)計(jì)的同時(shí),還要保證網(wǎng)站的性能和可用性。
我們從美觀性、易用性、可用性、愉快感、忠誠(chéng)度等幾個(gè)維度對(duì)一個(gè)web產(chǎn)品評(píng)價(jià),美觀是其中的一環(huán), 但是更好的功能實(shí)現(xiàn)、更高的效率會(huì)比華而不實(shí)的設(shè)計(jì)更加有利于產(chǎn)生愉悅的用戶體驗(yàn)。
原生控件自身屬性豐富,比如單選、復(fù)選框的不可選狀態(tài),輸入框的不可輸入狀態(tài)等,可以直接開(kāi)發(fā)使用,而不用像模擬控件,需要用樣式模擬,增加工作量的同時(shí)增加各個(gè)環(huán)節(jié)的溝通成本。
使用原生控件在各個(gè)瀏覽器都有非常高的兼容性,同時(shí)表單控件會(huì)根據(jù)各個(gè)瀏覽器的默認(rèn)設(shè)置顯示相應(yīng)的視覺(jué)風(fēng)格,也會(huì)根據(jù)在實(shí)際的不同狀態(tài)做默認(rèn)的相應(yīng)變化。這樣有效避免了模擬控件中包括對(duì)位置、狀態(tài)等等判斷和控制。
使用原生控使用原來(lái)的html表單控件結(jié)構(gòu),通過(guò)css對(duì)控件自定義,改變其外形。下面從幾個(gè)實(shí)例中,我們一起關(guān)注下那些可以自定義的相關(guān)屬性,探尋未來(lái)可以自定義的種種可能。
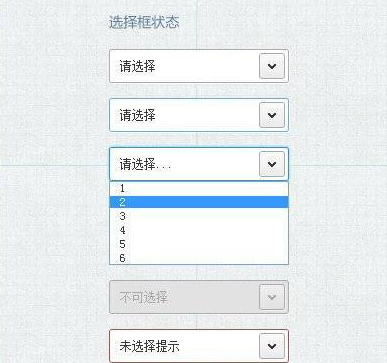
我們可以通過(guò)通用的css定義方法,定義下拉框的寬度、高度、邊框、背景,還可以自定義下拉按鈕的圖片。這里為了方便處理,采用base64的圖片。
單選框也可以被改變包括寬度、高度、背景圖片等屬性。
復(fù)選框和單選框非常相似,我們可以通過(guò)定義寬度、高度、背景圖片等屬性,得到我們想要的效果。同樣的也可以用自己自身屬性實(shí)現(xiàn)可點(diǎn)擊、不可點(diǎn)擊、選中和未選中狀態(tài)的設(shè)置。
 APP開(kāi)發(fā)咨詢熱線:
APP開(kāi)發(fā)咨詢熱線:








 電話:
電話: 郵箱:
郵箱: 地址:
地址:
