人
已閱讀
已閱讀
APP開發(fā)中幾種常用的動態(tài)效果
來源:lexintech.com ?? ?? 發(fā)布時間:2018-01-15
在APP開發(fā)中如果想讓你的移動應用更活潑更靈動,豐富的動效是不可少的,豐富的動效可以讓你的應用更具活力,充滿生機,提升品質感,讓你的應用充滿韻味,有節(jié)奏感。
今天我們介紹幾種在APP開發(fā)中常用到的動態(tài)效果,希望大家在進行APP開發(fā)時可以選擇合適的動態(tài)效果來使用。
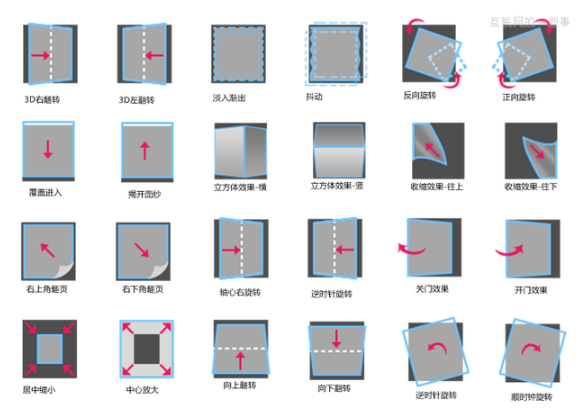
一:轉場

由于手機屏幕空間有限,更多的內容會被隱藏在屏幕后邊,或者屏幕的左邊、右邊、下邊,轉場動效能幫助應用營造一種空間方位感。轉場動效是目前應用最多的動效種類,畢竟iPhone、Andoird、Wp7都有提供一些官方的動效的API,一些簡單的動效可以直接調用官方API來完成。Android官方動效8個,iPhone官方動效19個,WP7官方動效6個,具體幾個平臺的動效有哪些差異,后續(xù)有機會分享。
二:邀請
直接提供邀請,告知用戶可以做的事,效果最直觀,引導性最好。但是要注意操作邀請一定是需要突出的主要功能或任務,不能什么功能都邀請用戶試用一下,要知道,大部分用戶只用到你應用里的20%就算不錯了。邀請不能過于強制,如非必要,中斷用戶正在執(zhí)行的操作是很不禮貌的行為。
三:過渡
當應用正在加載數(shù)據的時候,一定要給予過渡,讓用戶知道應用正在努力工作,系統(tǒng)級的過渡分為兩種——進度條和菊花轉,進度條是用在可預知完成進度和剩余時間的情況下;菊花轉是用在無法預知剩余時間的情況下。iPhone上照片轉發(fā)郵件、郵件從收件箱移動到垃圾郵件都有很好的過渡動效,讓用戶知道當前從一個應用跳轉到另外一個應用,知道從一個文件夾跳轉到另外一個文件夾,避免了迷路的麻煩。
不是所有情況下,都要清晰的告知用戶當然任務的加載進度的,比如iPhone自帶的短信應用,發(fā)送短信的時候有一個進度條,本意是好的,讓用戶知道短信發(fā)送的進度。但是由于進度條會給人造成一種明顯的等待感,而且用戶擔心離開當前界面,短信就會發(fā)送失敗(用戶怎么知道同步和異步?),所以只能傻等在那里。其實完全可以讓短信后臺發(fā)送,只要保證發(fā)送失敗有辦法告知用戶就可以。同理,那些圖片分享應用也是如此,后臺上傳就可以了。
四:反饋
當任務成功或失敗之后,需要有辦法告知用戶。比如Reeder客戶端,就會在你點了Unread后,立刻彈層告訴你已標為Unread,在你點了Statted后,立刻彈層告訴你,已經Starred。反饋需要在合適的時間引起用戶的注意,簡潔明了的傳達操作的結果,
如果是成功類的提醒,往往只是告知狀態(tài)就可以了,用戶無需執(zhí)行操作,反饋就可以自己消失。而如果是失敗類的反饋,則需要引起關注,可以相對強勢一些,反饋出現(xiàn)的位置可以考慮相關性,比如帳號錯誤可以出現(xiàn)在帳號旁邊,密碼錯誤可以出現(xiàn)在密碼旁邊,采用相對警示的顏色和設計風格。
五:縮放
在一寸土一寸金的手機界面上耕耘,恨不得蓋個復式小洋樓,一行當兩行用。其實不是不可以,只需要一個設計思想——盒子主義。每一個功能模塊都是一個盒子,在你不需要用到的時候,它只是一個盒子,上面貼著標簽,你知道里面裝的是襪子,當你需要的時候,你就可以打開盒子,露出里面很多很多雙襪子。
六:吸附
吸附是網格系統(tǒng)中一個很具有美學色彩的設計,當你拖拽著一個應用切換位置的時候,這個應用會被自動吸附到對齊網格的位置,保證界面整潔利索(不像Nokia的某些手機,Widget可以滿屏幕拖拽,跟我凌亂的桌面一樣);當你拖拽一個應用到另外一個應用上的時候,就可以變成一個文件夾,這里也是通過文件夾的樣式和吸附的效果,讓用戶明白建立文件夾的交互的。
任何的動效,都需要經過場景和需求的思考, 在什么樣的特殊情景下,解決了什么樣的問題,不要為了動而動,WP7的動效,恐怕看久了都會膩吧。
除了界面本身的動效之外,還需要包含震動、聲音、手勢等等因素一起去考慮,好的動效,配合著合適的音效、合理的手勢,才是最自然的交互方式。
從今天開始,APP開發(fā)時努力提升APP的品質,讓它動起來吧!
 APP開發(fā)咨詢熱線:
APP開發(fā)咨詢熱線:








 電話:
電話: 郵箱:
郵箱: 地址:
地址:
