人
已閱讀
已閱讀
你有必要了解的APP開發(fā)設(shè)計趨勢
來源:lexintech.com ?? ?? 發(fā)布時間:2017-12-19
2017年已經(jīng)接近尾聲,2018年會有哪些設(shè)計趨勢呢?APP開發(fā)往往會受到當今主流媒體,技術(shù)的發(fā)展,時尚趨勢等等影響,設(shè)計趨勢一般是慢慢形成的,循序漸進的。當然,隨著時間的交替也會以同樣新舊交替的形式變得落后。2018年的設(shè)計趨勢將繼續(xù)延續(xù)2017的設(shè)計形式,同時也增加了許多新的方式,下面我們就一起來聊一聊。

一、扁平化、極簡主義設(shè)計依然是主流
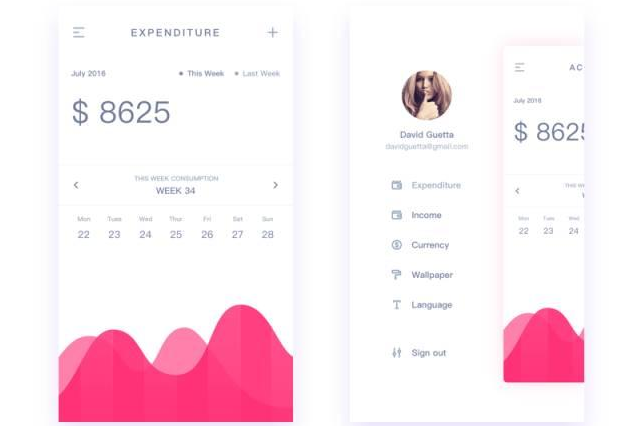
扁平化相信大家已經(jīng)很熟悉了,概念的核心意義是:去除冗余、厚重和繁雜的裝飾效果,倡導(dǎo)簡單、清晰、空間、留白等,突出核心的設(shè)計元素。目前很多app都開始去除多余的線條,通過間距來拉開關(guān)系;去icon化也是一種趨勢,開始流行;這些設(shè)計行為目的都是為了讓用戶使用時更為直觀和更有目的性,令人滿意的審美趨勢也讓極簡的ui設(shè)計擁有良好的用戶體驗。
二、更大 更粗的字體、留白更多
相信你們很多人已經(jīng)升級了iPhone新系統(tǒng),隨著ios11的發(fā)布,新的設(shè)計趨勢也隨之流行開來。如果你熟悉Material Design(以下簡稱MD)的話,ios和Android在設(shè)計上正慢慢的靠近。在扁平化設(shè)計中,文字排版影響著信息層級展示的清晰與否,通過文字的字號、字重、間距、顏色等對比去建立出清晰的信息層級,而不用太多的裝飾元素。
同樣的,Airbnb也采用了粗標題設(shè)計。大標題文本包含一組帶有圖片和描述的文字,文字之間保持較大的留白,看起來它們互不干擾,又不會令界面看上去顯得松散,因而帶給用戶非常輕松的瀏覽體驗。
三、頁面icon的3種設(shè)計趨勢
1.icon圖標的變化,由線轉(zhuǎn)面
自ios7開始,蘋果規(guī)范了2px的線性圖標;到了ios10中,線性圖標的選中狀態(tài)變成背景填充樣式;而在現(xiàn)在的ios11中,采用了面性圖標,未選中和選中狀態(tài)只有顏色上的區(qū)分,并且圖標更加圓潤,目前這種設(shè)計,國外的app用的比較多,國內(nèi)還相對比較少見,采用ios10的樣式較多。
2.給icon圖標加上動效,更加有趣味
目前很多app已經(jīng)給頁面底部標簽欄的icon加上微動效,這類動效起到的是畫龍點睛的作用,不太會被注意,察覺到會讓用戶覺得很有趣味,比如阿里的淘寶、菜鳥裹裹…我覺得鵝廠的QQ做的最有意思,底部標簽欄icon不僅有微動效,而且icon的笑臉會自動轉(zhuǎn)向看向被點擊的一側(cè),并且長按icon移動時它也會根據(jù)手指的方向轉(zhuǎn)動,十分有意思,符合當下95后00后的用戶心態(tài)。
3.icon的細節(jié)刻畫越來越重要
目前icon的設(shè)計已經(jīng)不單單只滿足于簡潔易懂為前提,同時細節(jié)的設(shè)計也十分重要。在色彩上可以加以漸變,線性圖標也可以加以色彩的對比等等,會顯得icon是精心設(shè)計過的,帶給用戶的感受也會上一個檔次。
四、卡片+投影相結(jié)合
ios11中采用了大圓角卡片設(shè)計,它不再像過去MD中的小圓角那樣呆板,大圓角讓設(shè)計更加輕快大氣。相信大家已經(jīng)看到了很多卡片都使用了投影這一手法,輕微的、似有似無的投影,不會被用戶立即察覺,但是會給設(shè)計增加深度,形成層疊的關(guān)系,更加醒目,可以更好的抓住用戶的注意力。
五、漸變色當然依舊十分流行
漸變色是今年最大的趨勢之一,開始于16年,Instagram將自己的logo改變成漸變色,這一趨勢便開始流行,國內(nèi)的app也開始效仿,目前淘寶、QQ等狀態(tài)欄就是使用自己的品牌色進行漸變。在設(shè)計漸變色的時候,要做到色彩的過渡柔和,顏色明快,避免生硬,可以有效的提升用戶體驗。
六、3D效果正流行
今年C4D大熱,相信大家已經(jīng)感受到了,今年雙十一很多商家都使用了3D效果,有的還加上了動效,可以讓你全方位、多角度、更加真實的觀察商品。目前還不會C4D的設(shè)計師們,為了提升你的競爭力,有必要學(xué)起來了,畢竟技多不壓身。
 APP開發(fā)咨詢熱線:
APP開發(fā)咨詢熱線:








 電話:
電話: 郵箱:
郵箱: 地址:
地址:
