人
已閱讀
已閱讀
APP開發(fā)中動效運用的幾點原則
來源:lexintech.com ?? ?? 發(fā)布時間:2017-11-08
在手機APP開發(fā)中,動效的運用如果運用得當,會使你的APP增色不少。適當?shù)氖褂脛有?,可以讓用戶在使用過程中有非常流暢和愉悅的體驗。今天我們就介紹一下APP開發(fā)中動效的幾種簡單通用的方式。
一:轉(zhuǎn)場

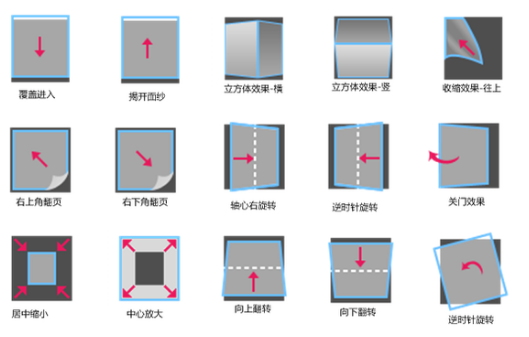
由于手機屏幕空間有限,在APP開發(fā)時,更多的內(nèi)容會被隱藏在屏幕后邊,或者屏幕的左邊、右邊、下邊,轉(zhuǎn)場動效能幫助應(yīng)用營造一種空間方位感。轉(zhuǎn)場動效是目前應(yīng)用最多的動效種類,畢竟iPhone、Andoird、Wp7都有提供一些官方的動效的API,一些簡單的動效可以直接調(diào)用官方API來完成。Android官方動效8個,iPhone官方動效19個,WP7官方動效6個,具體幾個平臺的動效有哪些差異,后續(xù)有機會分享。
二:過渡
過渡就是等待時間的處理,當APP正在加載數(shù)據(jù)的時候,一定要給予過渡,讓用戶知道應(yīng)用正在努力工作,系統(tǒng)級的過渡分為兩種——進度條和菊花轉(zhuǎn),進度條是用在可預(yù)知完成進度和剩余時間的情況下;菊花轉(zhuǎn)是用在無法預(yù)知剩余時間的情況下。iPhone上照片轉(zhuǎn)發(fā)郵件、郵件從收件箱移動到垃圾郵件都有很好的過渡動效,讓用戶知道當前從一個應(yīng)用跳轉(zhuǎn)到另外一個應(yīng)用,知道從一個文件夾跳轉(zhuǎn)到另外一個文件夾,避免了迷路的麻煩。
三:反饋
當任務(wù)成功或失敗之后,需要有辦法告知用戶。比如Reeder客戶端,就會在你點了Unread后,立刻彈層告訴你已標為Unread,在你點了Statted后,立刻彈層告訴你,已經(jīng)Starred。反饋需要在合適的時間引起用戶的注意,簡潔明了的傳達操作的結(jié)果,
如果是成功類的提醒,往往只是告知狀態(tài)就可以了,用戶無需執(zhí)行操作,反饋就可以自己消失。而如果是失敗類的反饋,則需要引起關(guān)注,可以相對強勢一些,反饋出現(xiàn)的位置可以考慮相關(guān)性,比如帳號錯誤可以出現(xiàn)在帳號旁邊,密碼錯誤可以出現(xiàn)在密碼旁邊,采用相對警示的顏色和設(shè)計風格。
四:縮放
在一寸土一寸金的手機界面上耕耘,恨不得蓋個復(fù)式小洋樓,一行當兩行用。其實不是不可以,只需要一個設(shè)計思想——盒子主義。每一個功能模塊都是一個盒子,在你不需要用到的時候,它只是一個盒子,上面貼著標簽,你知道里面裝的是襪子,當你需要的時候,你就可以打開盒子,露出里面很多很多雙襪子。
五:吸附
吸附是網(wǎng)格系統(tǒng)中一個很具有美學(xué)色彩的設(shè)計,當你拖拽著一個應(yīng)用切換位置的時候,這個應(yīng)用會被自動吸附到對齊網(wǎng)格的位置,保證界面整潔利索(不像Nokia的某些手機,Widget可以滿屏幕拖拽,跟我凌亂的桌面一樣);當你拖拽一個應(yīng)用到另外一個應(yīng)用上的時候,就可以變成一個文件夾,這里也是通過文件夾的樣式和吸附的效果,讓用戶明白建立文件夾的交互的。
APP開發(fā)的任何動效,都需要經(jīng)過場景和需求的思考, 在什么樣的特殊情景下,解決了什么樣的問題,不要為了動而動。
除了界面本身的動效之外,還需要包含震動、聲音、手勢等等因素一起去考慮,好的動效,配合著合適的音效、合理的手勢,才是最自然的交互方式。
 APP開發(fā)咨詢熱線:
APP開發(fā)咨詢熱線:








 電話:
電話: 郵箱:
郵箱: 地址:
地址:
