人
已閱讀
已閱讀
深圳APP開發(fā)公司產(chǎn)品設(shè)計(jì)原型經(jīng)驗(yàn)分享
來(lái)源:lexintech.com ?? ?? 發(fā)布時(shí)間:2017-10-30
深圳樂(lè)信科技(lexintech)做為深圳一家專業(yè)的APP開發(fā)公司,在APP產(chǎn)品設(shè)計(jì)方面,積累了豐富的原型設(shè)計(jì)經(jīng)驗(yàn)。下面分享給大家,希望能對(duì)產(chǎn)品經(jīng)理們有些幫助。
作為一家APP開發(fā)外包公司,效率是非常重要的,不僅僅是開發(fā)效率的提升,設(shè)計(jì)效率同樣影響著開發(fā)公司的成本以及客戶的滿意度。在接到一個(gè)項(xiàng)目之后,如何才能快速的進(jìn)行需求分析,原型設(shè)計(jì)呢?
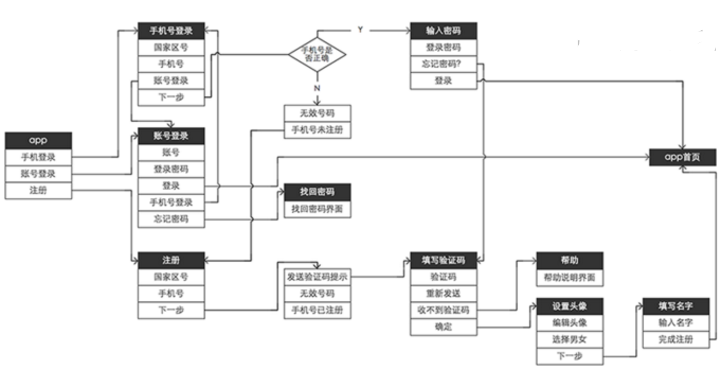
首先,在APP產(chǎn)品原型設(shè)計(jì)時(shí),高效輸出,首先要保證產(chǎn)品的整體思路要正確,這點(diǎn)可以從產(chǎn)品流程圖中體現(xiàn)出來(lái)。移動(dòng)產(chǎn)品需要做到聚焦,因?yàn)槭謾C(jī)界面的大小,用戶的碎片化使用等等,所以一個(gè)界面上必然不可能出現(xiàn)太多的內(nèi)容和行動(dòng)點(diǎn),這就保證了我們可以用最簡(jiǎn)潔的方式來(lái)畫流程。以界面為單位,定義“界面標(biāo)題”和“主要內(nèi)容”,如何利用起這樣的界面單位來(lái)畫流程,下面以一個(gè)app的登錄注冊(cè)為例:

這樣的一個(gè)產(chǎn)品流程圖,可以快速了解產(chǎn)品有多少界面,檢驗(yàn)用戶路徑是否太長(zhǎng),形式簡(jiǎn)單,也方便討論修改。
第二、平時(shí)多積累一些控件模板,提高畫原型的效率。如何快速產(chǎn)出高保真原型?一套備用的基礎(chǔ)原型組控件必不可少。大部分設(shè)計(jì)師一般使用axure來(lái)完成產(chǎn)品原型,所以從協(xié)同合作的角度,本文專門在axure里制作了整套最常用的移動(dòng)產(chǎn)品組控件。設(shè)計(jì)師只要改文字,改顏色,擺位置就可以完成簡(jiǎn)單的高保真原型。
第三、制作可點(diǎn)擊的動(dòng)態(tài)原型
完成高保真原型,根據(jù)流程圖,可以很方便制作出在手機(jī)上可體驗(yàn)的動(dòng)態(tài)效果,讓產(chǎn)品人員或則用戶真實(shí)感受app實(shí)際的效果。這里推薦一些做動(dòng)態(tài)demo的網(wǎng)站,www.flinto.com,isux.us/demoo,完成注冊(cè),將高保真原型以圖片的方式倒入,通過(guò)鏈接和轉(zhuǎn)場(chǎng)方式選擇,就可以很方便在手機(jī)上查看。網(wǎng)站提供了比較具體的指導(dǎo),大家可以直接查看。
APP產(chǎn)品交互原型,重在把設(shè)計(jì)思想傳達(dá)出來(lái),逼真的效果固然很重要,但千萬(wàn)不要沉迷于一些看起來(lái)很酷炫的效果,往往一句注釋就可以說(shuō)明清楚的問(wèn)題,就沒(méi)必要花太多時(shí)間做很炫的效果。
 APP開發(fā)咨詢熱線:
APP開發(fā)咨詢熱線:








 電話:
電話: 郵箱:
郵箱: 地址:
地址:
